纯CSS绘制箭头
用CSS即可绘制出各种箭头,无需裁剪图片,甚至没有用到 CSS3 的东西。对浏览器支持良好。
边框箭头
原理非常简单,通过截取border的部分“拐角”实现

<style>
.box_01 {
padding: 10px 0;
text-align: center;
}
.box_01 .item_01 {
display: inline-block;
width: 80px;
height: 80px;
margin: 20px 0;
background: rgba(255, 0, 0, 0.1);
border-color: red;
border-width: 0 0 1px 1px;
border-style: solid;
transform: rotateZ(-45deg);
}
</style>
<section class="box_01">
<em class="item_01"></em>
</section>
实心箭头
当元素宽、高为零,且其他边为透明颜色时,可以形一个三角形。改变各个边的宽度,即通过调整“边框”厚度可以配置出任意角度

<style>
.box_01 .item_02 {
display: inline-block;
width: 0;
height: 0;
border: 50px solid transparent;
border-top-color: #0dd;
}
</style>
<section class="box_01">
<em class="item_02"></em>
</section>
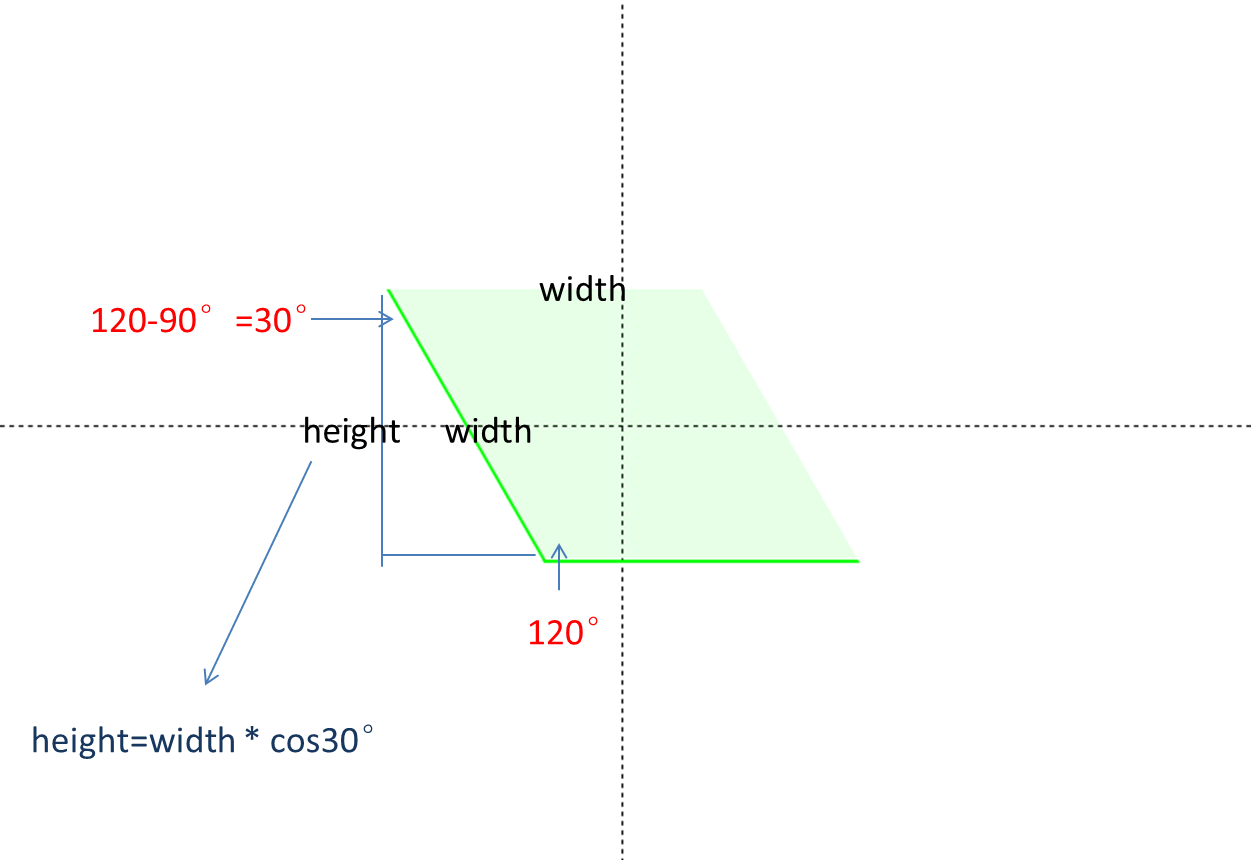
90°之外的箭头
常见的箭头设计是大于90°的,在上面例子的基础上,“压扁”或“拉长”矩形不就可以了吗?而“压扁”或“拉长”需要用skew()就能实现,只不过需要做些角度的计算。
按照width: 100px;角度120°的需求来定义边长、角度两个变量。height = width * cos(30°) = width * sin(60°)。


<style>
.box_01 .item_03 {
display: inline-block;
width: 100px;
height: 86px;
transform: rotate(-30deg) skewX(30deg);
background: #e4ffe7;
border-bottom: 1px solid #00ff22;
border-left: 1px solid #00ff22;
}
</style>
<section class="box_01">
<em class="item_03"></em>
</section>

<style>
.box_04 {
padding: 0;
position: relative;
height: 80px;
}
.box_04 .item_04 {
position: absolute;
left: 40%;
width: 10px;
height: 40px;
background: #f50;
}
.box_04 .item_04:nth-child(1) {
top: 0;
transform: skewX(30deg);
}
.box_04 .item_04:nth-child(2) {
bottom: 0;
transform: skewX(-30deg);
}
</style>
<section class="box_04">
<div class="item_04"></div>
<div class="item_04"></div>
</section>
终极实现方法
transform: matrix实现任意大小,任意方向, 任意角度的箭头 。
先把div 旋转45度, 让它成为一个 菱形 然后再伸缩,达到任意的角度, 这样就可以得到一个 任意角度的箭头。由于用到了旋转和伸缩两种变换,所以需要使用 transform: matrix(a,b,c,d,e,f) 这个变换矩阵。

<style>
.box_01 .item_05 {
display: inline-block;
width: 40px;
height: 40px;
margin-top: 20px;
border-top: 2px solid #f50;
border-right: 2px solid #f50;
transform: matrix(0.7071067811865475, 0.7071067811865476, -0.7071067811865476, 0.7071067811865475, 0, 0);
}
</style>
<section class="box_01">
<em class="item_05"></em>
</section>
(没看懂。感兴趣的可以点击下方链接查看。lizh)