移动端兼容性问题概览
兼容性问题与手机型号、系统版本有关,只出现在部分手机上
- 设备更新换代快——低端机遗留下问题、高端机带来新挑战 。
- 浏览器厂商不统一——兼容问题多 。
- 网络更复杂——弱网络,页面打开慢 。
- 低端机性能差——页面操作卡顿 。
- HTML5新技术多——学习成本不低 。
常见原因
使用了es6语法:不支持
canvas\promise等;有部分手机不支持es6,可用babel将es6转成es5。Babel转换问题:Babel 默认只转换新的 JavaScript 语法,但是不转换新的API,比如
Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比 如Object.assign)都不会转码。而@babel/polyfill就可以做到。缓存问题:由于路由器或者 CDN 缓存,导致请求的文件不是最新的,或者缓存的文件内容缺失。
网络问题:部分地区网络出错,导致第三方插件无法加载、网络协议: http 和 https 使用不对。
JS API 兼容性:
不支持类数组的遍历
//部分手机中,这种遍历会报错。比如:华为畅享5S(TAG-TL00) document.querySelectorAll('div').forEach((ele, index) => {}); //修改为 Array.prototype.slice.call(document.querySelectorAll('div')).forEach((ele, index) => {});
典型问题
IOS中input的readonly、disabled问题
disabled: 安卓设备上可以显示,IOS 设备上显示空白。解决:改为
readonly属性。readonly: IOS 设备上,点击仍会出现软键盘弹框。解决:样式中加
point-events: none。
IOS移动端click事件300ms的延迟相应
移动设备上的web网页是有300ms延迟的,往往会造成按钮点击延迟甚至是点击失效。这是由于区分单击事件和双击屏幕缩放的历史原因造成的。
fastclick可以解决在手机上点击事件的300ms延迟。注意:使用了fastclick,可能会引起
<input>标签点击失效(非必现)。zepto的touch模块,tap事件也是为了解决在click的延迟问题。
绑定ontouchstart。触摸屏顺序:touchstart > touchmove > touchend > click。
消除 transition 闪屏
-webkit-transform-style: preserve-3d; /*设置内嵌的元素在 3D 空间如何呈现:保留 3D*/
-webkit-backface-visibility: hidden; /*(设置进行转换的元素的背面在面对用户时是否可见:隐藏)*/
打电话发短信写邮件怎么实现
- 打电话:
<a href="tel:0755-10086">打电话给:0755-10086</a> - 发短信(winphone 系统无效):
<a href="sms:10086">发短信给: 10086</a> - 写邮件:
<a href="mailto:peun@foxmail.com">peun@foxmail.com</a>
屏幕旋转的事件和样式
<script>
window.orientation,取值:正负90表示横屏模式、0和180表现为竖屏模式;
window.onorientationchange = function(){
switch(window.orientation){
case -90:
case 90:
alert("横屏:" + window.orientation);
break;
case 0:
case 180:
alert("竖屏:" + window.orientation);
break;
}
}
</script>
<style>
/*竖屏时使用的样式*/
@media all and (orientation:portrait) {
}
/*横屏时使用的样式*/
@media all and (orientation:landscape) {
}
</style>
fixed元素的bug
IOS 下 fixed 元素容易定位出错,软键盘弹出时,影响 fixed 元素定位。android 下 fixed 表现要比 IOS 更好,软键盘弹出时,不会影响 fixed 元素定位。IOS4 下不支持 position: fixed。
暂无完美方案。
Android和Ios设备,打开相机\选择相册功能
<input type="file" name="cover" accept="image/*" capture="camera" multiple/>
<script>
var ua = navigator.userAgent.toLowerCase();
var isIos = (ua.indexOf('iphone') != -1) || (ua.indexOf('ipad') != -1);
if (isIos) {
$("input:file").removeAttr("capture");
};
</script>
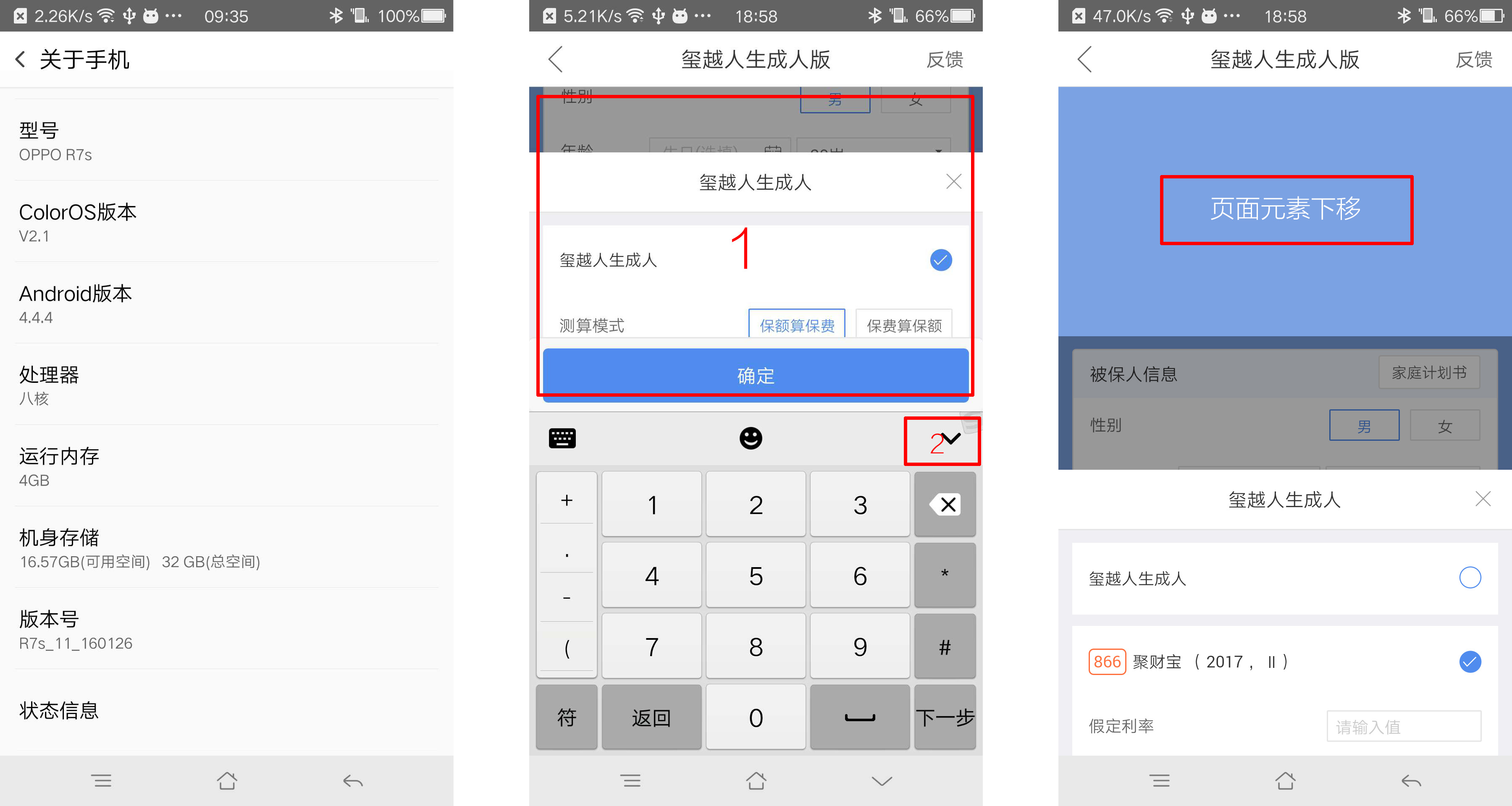
软键盘关闭,元素错位(部分安卓机)
弹层(加了position: fixed)中点击输入框弹出虚拟键盘,在区域1内点击(虚拟键盘关闭),页面元素错位。

原因: 与手机型号和系统版本有关,具体未知 解决方法: 无